Σχεδιασμός ιστοσελίδων για smartphone, tablet και desktop: τo Responsive Design δίνει την λύση!
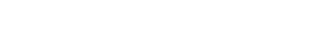
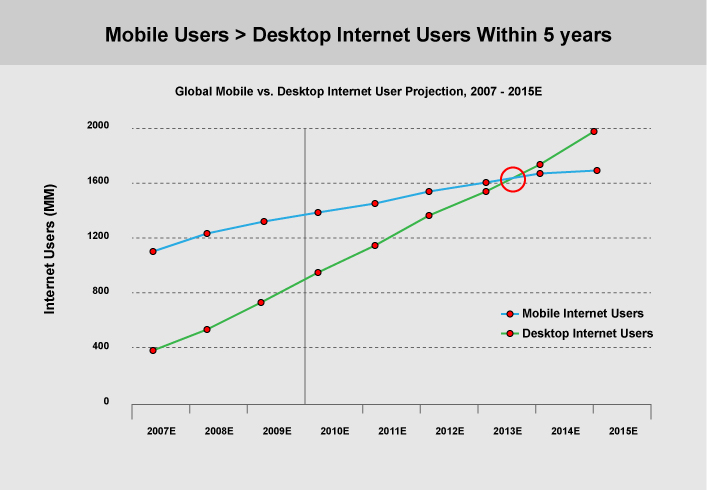
Τα τελευταία χρόνια διακρίνουμε μια εκρηκτική αύξηση της πρόσβασης στο internet μέσω κινητών συσκευών. Τα smartphones και tablets αυξάνουν ραγδαία το μερίδιο αγοράς τους, και μέσα στα επόμενα 2 χρόνια αναμένεται να ξεπεράσουν σε απόλυτους αριθμούς τους desktop/laptop υπολογιστές.

Γράφημα της Morgan Stanley
Καθώς ο διαθέσιμος χώρος στην οθόνη ενός smartphone είναι αρκετά μικρότερος από την οθόνη ενός desktop υπολογιστή, η παρουσίαση μιας ιστοσελίδας σχεδιασμένης για μεγάλες αναλύσεις (οθόνες laptop και desktop) είναι συχνά προβληματική στην οθόνη ενός smartphone ή tablet. Επίσης μην ξεχνάμε τον διαφορετικό τρόπο πλοήγησης: μια συσκευή αφής δεν έχει ποντίκι αλλά χρησιμοποιεί τα δάχτυλα, που συχνά δυσκολεύονται να επιλέξουν με ακρίβεια μικρά στοιχεία πλοήγησης (συνδέσμους σε κείμενο, μικρά μενού κλπ). Είναι σαφές πως μια εικαστική και λειτουργική προσέγγιση που λειτουργεί άριστα σε desktop περιβάλλον συχνά έχει σοβαρά ζητήματα χρηστικότητας σε κινητές συσκευές.
Ξεχωριστές ιστοσελίδες για κινητά: μια σφηκοφωλιά
Μια συνήθης προσέγγιση στις προκλήσεις των κινητών συσκευών είναι να σχεδιάζονται διαφορετικές ιστοσελίδες που απευθύνονται σε διαφορετικές συσκευές. Συχνά μια εταιρία έχει ένα website για desktop, άλλο για iPhones, άλλο για iPad (δείτε την ιστοσελίδα της Ελευθεροτυπίας www.enet.gr σε desktop και mobile έκδοση). Τι γίνεται όμως με τις νέες συσκευές που εμφανίζονται στην αγορά; Κάθε νέα συσκευή, όπως τα Blackberry, το Kindle Fire και πολλά άλλα tablets ή μικρά netbooks, βγαίνει με διαφορετικές αναλύσεις και δυνατότητες. Ακόμη και αν κάποιος έμπαινε στον κόπο να σχεδιάσει δέκα ή είκοσι διαφορετικά sites που καλύπτουν τις παρούσες συσκευές, σίγουρα μέσα στα επόμενα χρόνια θα παρουσιαστούν πολλά νέα μοντέλα με διαφορετικές αναλύσεις και δυνατότητες.

Αναμφίβολα, το να σχεδιάσει κάποιος και να συντηρεί πολλαπλά websites είναι μια προβληματική προσέγγιση. Σίγουρα θέλουμε να προσφέρουμε στους επισκέπτες της ιστοσελίδας μας την καλυτερη δυνατή εμπειρία, προσαρμοσμένη στις δυνατότητες της συσκευής που χρησιμοποιούν. Από την άλλη όμως χρειαζόμαστε μια λύση ρεαλιστική, με χαμηλό κόστος συντήρησης και επέκτασης και – στα μέτρα του δυνατού – ικανή να ανταποκριθεί όχι μόνο σε όλες τις συσκευές που διαθέτουμε σήμερα αλλά και σε αυτές που θα κυκλοφορήσουν στα επόμενα χρόνια.
Η προσέγγιση του Responsive Design
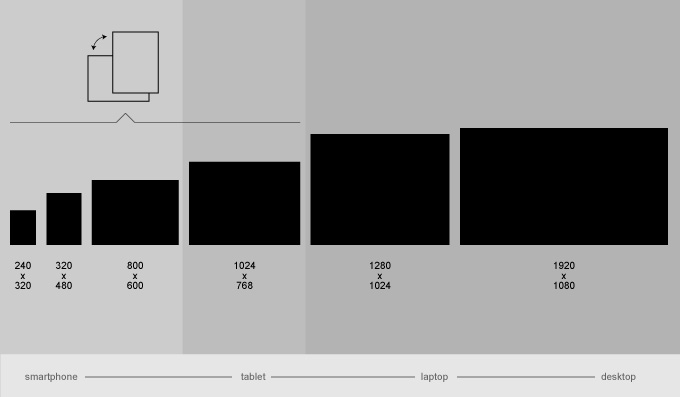
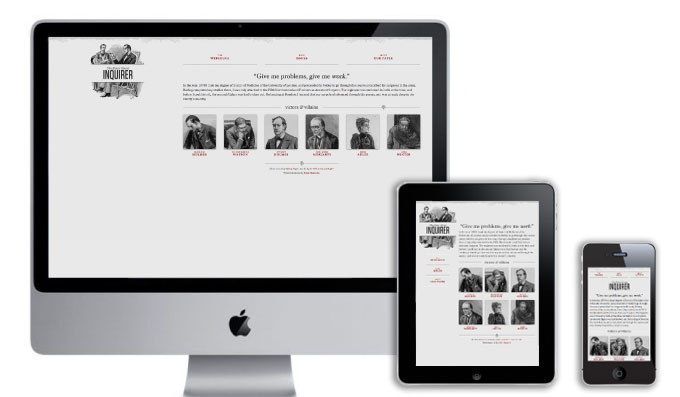
Η αντιπρόταση στον σχεδιασμό διακριτών sites για διαφορετικές συσκεύες ακούει στο όνομα Responsive Design: ένα μείγμα τεχνικών σχεδιασμού και υλοποίησης που επιτρέπουν να δημιουργούμε ένα και μοναδικό website ικανό να προσαρμόζει τα περιεχόμενά του κατάλληλα ανάλογα με το μέγεθος της οθόνης, την ανάλυση και τις αναλογίες (περιστροφή) της εκάστοτε συσκευής.

Μια ιστοσελίδα σχεδιασμένη με responsive design προσαρμόζει τα στοιχεία της κατάλληλα ανάλογα με την συσκεή στην οποία παρουσιάζεται. Για παράδειγμα, μια ιστοσελίδα μπορεί να παρουσιάζεται σε τρίστηλο σε μεγάλες desktop αναλύσεις, να γίνεται δίστηλο σε tablets, και μονόστηλο σε smartphone αναλύσεις. Αντίστοιχα, τα στοιχεία του μενού μπορούν να μεγαλώνουν σε μέγεθος όταν μικραίνει η οθόνη, ανταποκρινόμενα στην εγγενή ανακρίβεια που έχει ένα δάκτυλο σε αντίθεση με τον κέρσορα του ποντικιού. Οι εικόνες αλλάζουν μέγεθος κατάλληλα, και κάποια στοιχεία που κρίνονται ως δευτερεύοντα μπορεί μάλιστα να απουσιάζουν πλήρως από τις μικρές αναλύσεις, φέρνοντας μπροστά το περιεχόμενο που κυρίως ενδιαφέρει τον επισκέπτη.
Δείτε μια σειρά από χαρακτηριστικά παραδείγματα που δείχνουν την δύναμη και την προσαρμοστικότητα του responsive design. Δοκιμάστε να ανοίξετε τους παρακάτω συνδέσμους σε διαφορετικές συσκευές, ή αυξομοιώστε το πλάτος του παραθύρου του web browser ώστε να δείτε με ποιόν τρόπο ανταποκρίνεται η σελίδα και πώς αλλάζουν εμφάνιση τα διάφορα στοιχεία.
Τι σημαίνει το να σχεδιαστεί μια ιστοσελίδα με Responsive Design
Η τεχνική του Responsive Design συνδυάζει τεχνολογίες αιχμής μαζί με μια συγκεκριμένη γραφιστική προσέγγιση και αρχιτεκτονική της πληροφορίας. Σίγουρα, η πολυπλοκότητα του να σχεδιαστεί μια ιστοσελίδα ως responsive είναι αυξημένη σε σχέση με τον παραδοσιακό διαδραστικό σχεδιασμό, είναι όμως σίγουρα μικρότερη από το να υλοποιηθούν πολλαπλές ιστοσελίδες.
Η απόφαση του να σχεδιαστεί μια ιστοσελίδα ως responsive είναι κομβική απόφαση – πολλές από τις τεχνικές που λειτουργούν σωστά στον παραδοσιακό σχεδιασμό είναι ακατάλληλες για την μεταφορά τους στον responsive σχεδιασμό.
Είναι σημαντικό να σημειώσουμε πως το Responsive Design δεν αποτελεί την τελειωτική απάντηση σε όλες τις προκλήσεις του σχεδιασμού για τον ολοένα εξελισσόμενο κόσμο της διαδραστικής επικοινωνίας. Σίγουρα όμως υπερτερεί των παραδοσιακών τεχνικών, προσφέροντας μια πιο πλούσια και πιο κατάλληλη εμπειρία χρήσης για τον τελικό μας χρήστη, ενώ μειώνει δραματικά τις δυσκολίες επέκτασης και συντήρησης της ιστοσελίδας όσο προστίθενται νέες λειτουργικότητες.
Μέσα στους επόμενους μήνες θα σας παρουσιάσουμε την νέα έκδοση της ιστοσελίδας μας βασισμένη σε responsive design. Θα ακολουθήσουν μια σειρά από blog posts που θα αναλύσουμε την διαδικασία σχεδιασμού και ανάπτυξης, δίνοντας περισσότερες τεχνικές λεπτομέρειες για τους ενδιαφερόμενους.
Σας προσκαλούμε να επικοινωνήσετε μαζί μας ώστε να συζητήσουμε το τι μπορεί να προσφέρει για την δική σας περίπτωση ένας σχεδιασμός βασισμένος σε Responsive Design.