3 όμορφα σχέδια ακατάλληλα για το web

Πώς 3 όμορφα σχέδια μπορούν να είναι τελείως ακατάλληλα για το web; Θα δούμε αμέσως παρακάτω.
TO ΚΟΥΜΠΙ
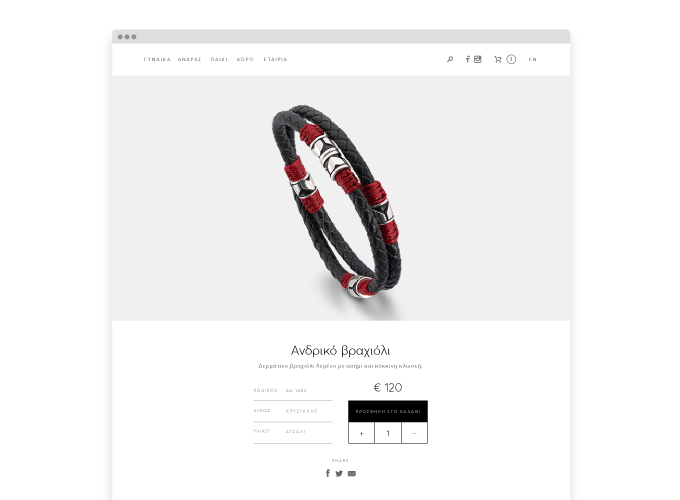
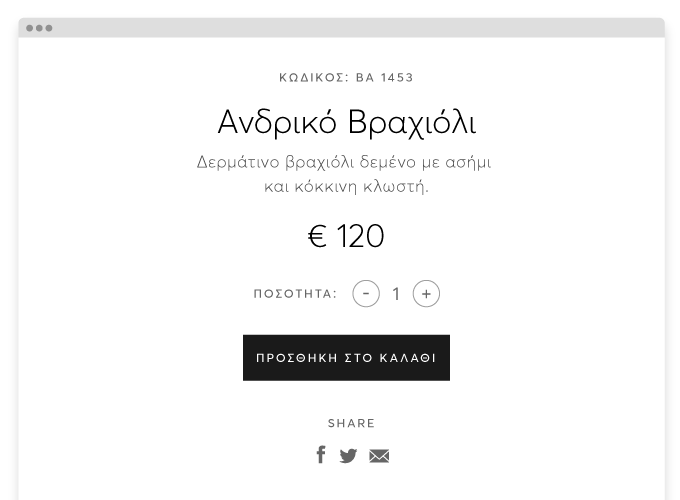
Στην παρακάτω εικόνα βλέπουμε το σχέδιο από την αναλυτική παρουσίαση ενός προϊόντος σε ένα ηλεκτρονικό κατάστημα κοσμημάτων.

Το Πρόβλημα
Το πρόβλημα με το παρόν σχέδιο είναι πως:
- Η “Προσθήκη στο Καλάθι” μοιάζει περισσότερο με label της ποσότητας παρά με κουμπί, ή με μια άλλη ματιά, θα μπορούσαμε να πούμε πως βλέπουμε τρία κουμπιά από τα οποία δεν μοιάζει κανένα με κουμπί μιας που είναι όλα κολλημένα μεταξύ τους.
- Η επιλογή της ποσότητας του προϊόντος βρίσκεται κάτω από το κουμπί της Προθήκης στο Καλάθι.

Τα παραπάνω σχεδιαστικά λάθη έχουν ως αποτέλεσμα να προκαλούν σύγχυση στον χρήστη, ο οποίος δεν μπορεί να καταλάβει πού πρέπει να πατήσει ώστε να επιλέξει το προϊόν που επιθυμεί και να το προσθέσει στο καλάθι του.
Η Λύση
- Το κουμπί θα πρέπει να το σχεδιάζουμε με τέτοιο τρόπο ώστε να μοιάζει με κουμπί, με αυτό δηλαδή που περιμένει να δει ο χρήστης ως κουμπί.
- Η θέση του κουμπιού “Προσθήκη στο καλάθι” ολοκληρώνει μια διαδικασία, και πρέπει να βρίσκεται στο τέλος της διαδικασίας επιλογής του προϊόντος. Τα κουμπιά για την επιλογή ποσότητας αποτελούν πρότερο βήμα και πρέπει να βρίσκονται πιο ψηλά.

ΤΑ ΕΙΚΟΝΙΔΙΑ
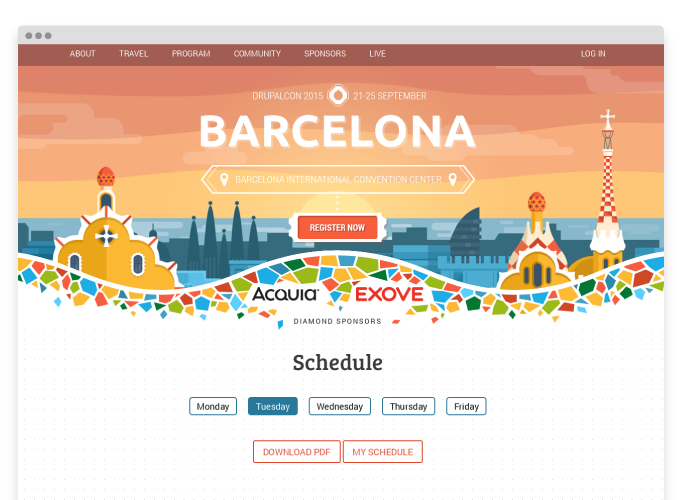
Παρακάτω θα σας δείξουμε το πώς κάποια πολύ όμορφα εικονίδια μπορούν να είναι τελείως ακατάλληλα σε μία ιστοσελίδα. Το παράδειγμα προς αποφυγή είναι μια ιστοσελίδα συνεδρίου, του Drupal Con Barcelona 2015. Το Drupal Con είναι ένα ετήσιο συνέδριο που ασχολείται με την τεχνολογία CMS την οποία χρησιμοποιούμε για την ανάπτυξη των ιστοσελίδων που σχεδιάζουμε. Γίνεται κάθε χρόνο σε μία διαφορετική πόλη της Ευρώπης και απευθύνεται σε χιλιάδες επισκέπτες, επαγγελματίες από τον χώρο των νέων τεχνολογιών του διαδικτύου. Εμείς θα επικεντρωθούμε στην σελίδα παρουσίασης του προγράμματος του συνεδρίου.

Το Πρόβλημα
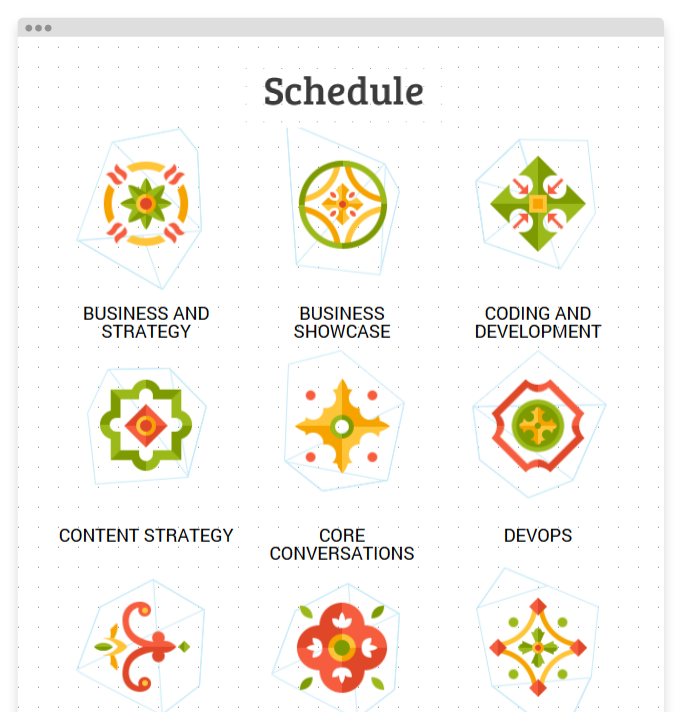
Η πρώτη πληροφορία που βλέπει ο χρήστης με το που επισκέπτεται την σελίδα παρουσίασης του προγράμματος του συνεδρείου είναι ένας οδηγός σήμανσης με τις θεματικές ενότητες των ομιλιών. Η κάθε θεματική ενότητα παρουσιάζεται με ένα ξεχωριστό εικονίδιο αντίστοιχα. Το πρόβλημα με τον σχεδιασμό αυτών των εικονιδίων αυτών είναι πως ενώ είναι πάρα πολύ όμορφα και συνάδουν απόλυτα με την οπτική ταυτότητα του συνεδρίου, πληροφοριακά δεν μεταφέρουν στον χρήστη απολύτως τίποτα. Δεν μεταφέρουν δηλαδή το μήνυμα που πρέπει να επικοινωνήσουν, που είναι οι θεματικές ενότητες του συνεδρίου.

Η εφαρμογή των εικονιδίων στο πρόγραμμα των διαλέξεων
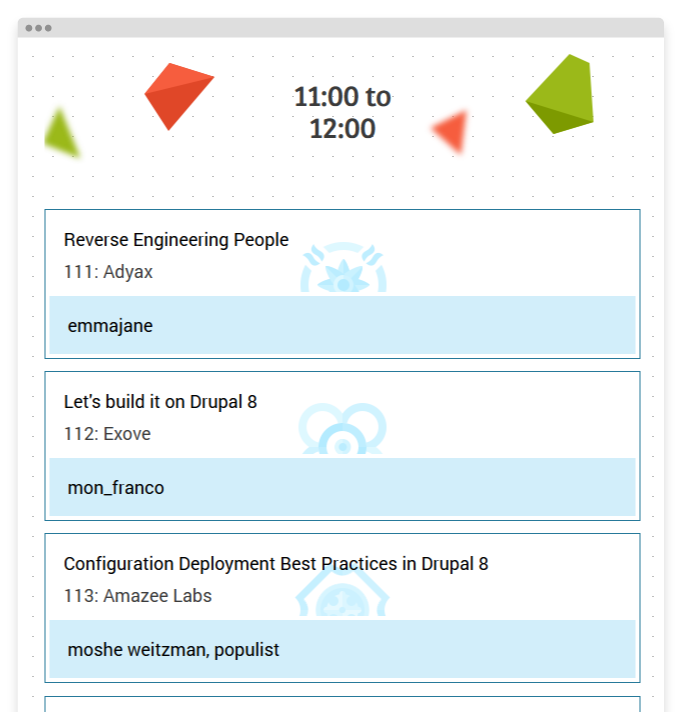
Σκρολάροντας στην σελίδα του προγράμματος βλέπουμε τα teaser των ομιλιών, με τον τίτλο της ομιλίας, την αίθουσα, το nickname του ομιλητή και το εικονίδιο της θεματικής ενότητας. Η θεματική ενότητα της ομιλίας είναι πολύ σημαντική μιας που κάθε ώρα διεξάγονται πολλές παράλληλες ομιλίες, με ξεχωριστή θεματική ενότητα η κάθε μία από αυτές. Τα εικονίδια αυτά αντί να επικοινωνήσουν την θεματική ενότητα της ομιλίας κάνουν την ανάγνωση του προγράμματος πολύ δύσκολη. Ο χρήστης δεν μπορεί να εντοπίσει με μια ματιά την θεματική ενότητα που τον ενδιαφέρει και αναγκάζεται να κάνει κλικ στην κάθε ομιλία ξεχωριστά ώστε να ανοίξει την σελίδα αναλυτικής παρουσίασης της ομιλίας για να εντοπίσει την θεματική ενότητα που τον ενδιαφέρει. Το συμπέρασμα είναι πως όταν το εικονίδιο δεν μεταφέρει το μήνυμα που πρέπει να επικοινωνήσει στο χρήστη, αποτελεί απλά και μόνο, οπτικό θόρυβο.

Η Λύση
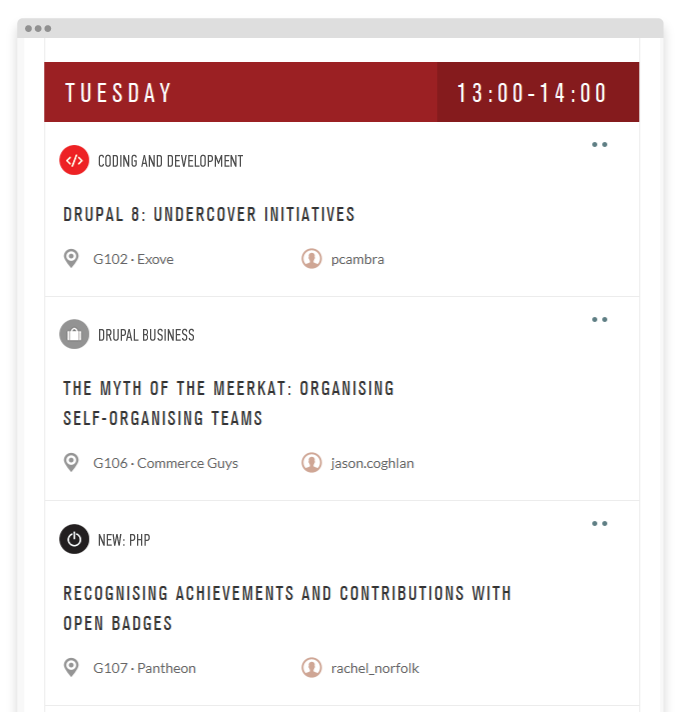
- Τα εικονίδια θα πρέπει να τα σχεδιάζουμε με τέτοιο τρόπο ώστε να μεταφέρουν το μήνυμα που καλούνται να επικοινωνήσουν.
- Χρήση χρωματικού κώδικα στα εικονίδια, ώστε να μπορεί ο χρήστης με ένα γρήγορο σκανάρισμα της σελίδας να εντοπίσει τις θεματικές ενότητες που τον ενδιαφέρουν. Είναι πολύ πιο εύκολο για αυτόν να απομνημονεύσει το χρώμα, παρά το εικονίδιο.
- Σημαντική διευκόλυνση για τον εύκολο εντοπισμό από τον χρήστη της θεματικής ενότητας που τον ενδιαφέρει είναι η τοποθέτηση ενός label δίπλα από το εικονίδιο. Οι θεματικές ενότητες στο Drupal Conference είναι τόσες πολλές (δώδεκα), που είναι πολύ δύσκολο να σχεδιαστούν εικονίδια που να είναι κατανοητά από όλους τους χρήστες τι ακριβώς απεικονίζουν. Οπότε η προσθήκη ενός label με τον τίτλο της θεματικής ενότητας δίπλα από το εικονίδιο είναι κάτι πολύ εύκολο και ταυτόχρονα πολύ βοηθητικό για τους χρήστες.

ΤΟ ΧΡΟΝΟΛΟΓΙΟ (TIMELINE)
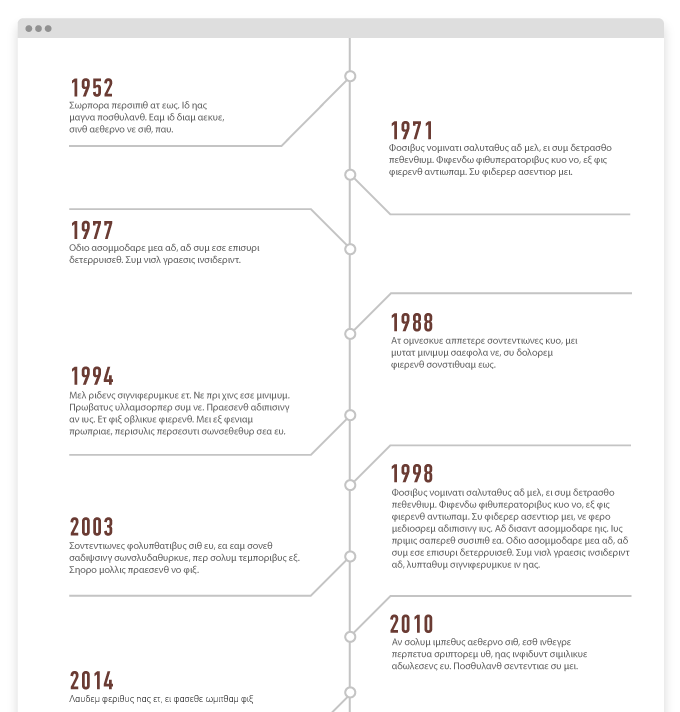
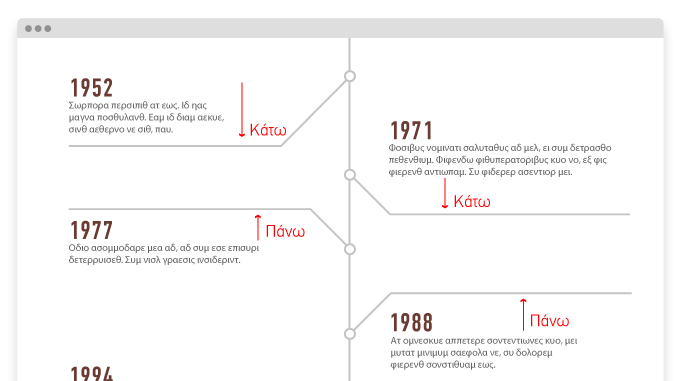
Παρακάτω βλέπουμε ένα πολύ όμορφο timeline, αλλά για έντυπο και όχι για ιστοσελίδα. Ο λόγος είναι πως ο σχεδιασμός του δεν υπόκειται σε κανένα κανόνα.

Το Πρόβλημα
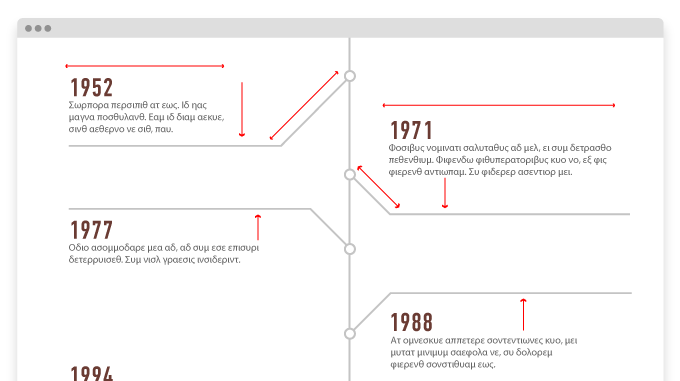
Το πρόβλημα με αυτό το timeline είναι πως δεν υπάρχει καμία συνέπεια:
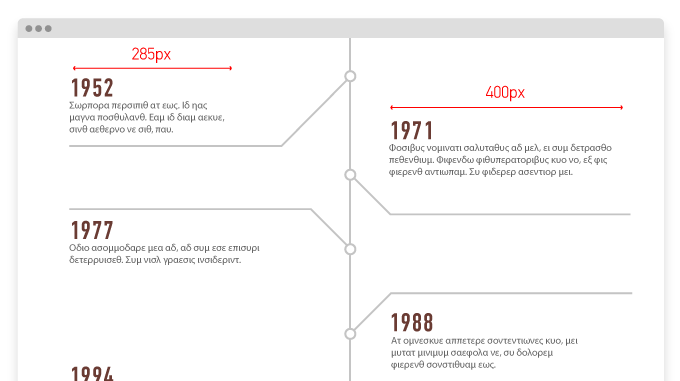
1. Στο πλάτος των παραγράφων. 
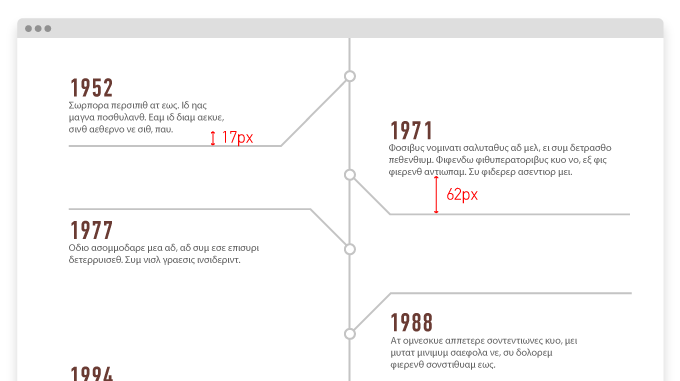
2. Στις αποστάσεις των παραγράφων από τις οριζόντιες γραμμές.
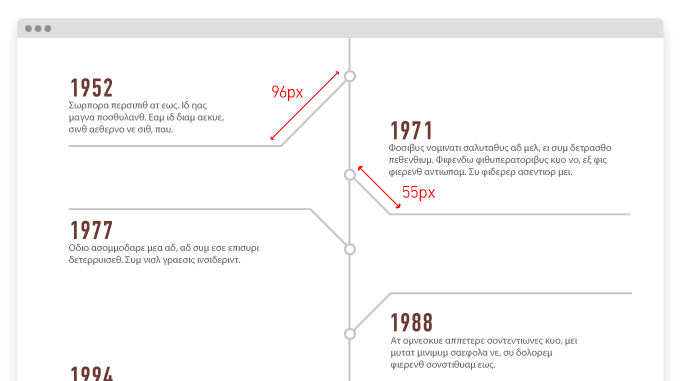
3. Στο μήκος των διαγώνιων γραμμών.

4. Καθώς επίσης και στο ότι οι οριζόντιες γραμμές βρίσκονται άλλες φορές πάνω και κάποιες άλλες φορές κάτω από την παράγραφο.

Αποτέλεσμα
Η έλλειψη κανόνων στο σχέδιο έχει ως αποτέλεσμα να μην μπορεί να μεταφερθεί σε html με τέτοιο τρόπο ώστε να μπορεί το περιεχόμενό του να είναι δυναμικό, αφού σε μια τέτοια περίπτωση θα σπάσει το σχέδιο.
Επίσης υπάρχει μεγάλη πιθανότητα αυτό το σχέδιο να τινάξει το αρχικό budget για την κατασκευή της ιστοσελίδας στον αέρα, ιδιαίτερα κατά την εφαρμογή του Responsive Design. Θα πρέπει να υλοποιηθεί ξεχωριστό CSS για κάθε στοιχείο του timeline, ενώ θα μπορούσε πολύ εύκολα να αποφευχθεί πολύ εύκολα μία τόσο κοστοβόρα περίπτωση.

Η Λύση
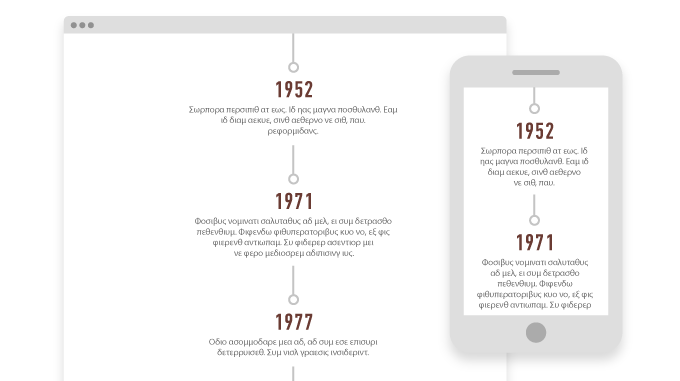
- Η λύση είναι να επανασχεδιάσουμε το timeline με κανόνες και patterns που να προσαρμόζονται στις ανάγκες του περιεχομένου και να μπορεί το περιεχόμενό του να είναι δυναμικό, να μπορεί δηλαδή να αλλαχτεί ανά πάσα στιγμή από τον διαχειριστή της ιστοσελίδας.
- Να αποδεχτούμε ότι στο σύγχρονο web design δεν έχουμε σταθερό καμβά και περιεχόμενο. Ο καμβάς και κάποιες φορές το περιεχόμενο αλλάζει ανάλογα με την συσκευή που θα χρησιμοποιήσει ο χρήστης για να επισκεφτεί την ιστοσελίδα μας.
- Να γνωρίσουμε ως σχεδιαστές το μέσο για το οποίο σχεδιάζουμε (HTML, CSS,JS) και να είμαστε σε συνεχή επικοινωνία με τον front-end developer κατά την διάρκεια του σχεδιασμού.

Τα “3 όμορφα σχέδια ακατάλληλα για το web” παρουσιάστηκαν από τον Σωτήρη Γκέκα στο Digitized 15 Dribbble Meet Up που έγινε στις 25 Σεπτεμβρίου στην Αθήνα στα πλαίσια του Digitized Conference 2015.